Imagine you’re at a mall looking for new shoes. In one store, you’re immediately handed an unrelated flyer, the lights gradually come on, the sales associates keep moving around the shoes, the cashier takes forever to appear at the desk, and the credit card reader seems . . . sketchy. At another store, the merchandise is well lit and organized, the cashier promptly rings up customers, and the cash register appears high-quality and secure. Assuming the stores offer the same merchandise, which do you prefer?
Clearly, the second store is best. We can all agree on the essential attributes of a good retail store. Similarly, we can all agree on the essential attributes of a good webpage: high-quality content, fast-loading and stable page elements, features to ensure users’ safety and security, an attractive and mobile-friendly design, and absolutely no pop-up ads. To reward and encourage these sorts of webpages, Google has decided to make “page experience” a new ranking factor in the Search algorithm.
As Google announced last week, this update will combine Core Web Vitals (a set of metrics related to speed, responsiveness, and visual stability) with existing page experience signals (like mobile-friendliness, HTTPS security, and safe browsing features) to better understand the user experience on a web page. By measuring these issues, Google is translating some on-page annoyances into a language its algorithm can understand. How will this new ranking factor impact your website?

Page Experience 101
Page experience is a broad, hazy term, so you may find it helpful to think of it as a set of metrics. These metrics measure how users perceive page experience, beyond the page’s pure information value. Each element is unique and will have its own weight in the ranking algorithm (unfortunately we don’t know the exact weights).
With this new “page experience” signal, Google hopes to measure when a webpage is delighting its users and when it’s frustrating them. Their team believes that as site owners begin optimizing their websites for these metrics, webpages will become more enjoyable across all devices and better accommodate user expectations. Not only will this create a more welcoming web experience for users and help them find the information they need, but also it may help site owners identify items in need of improvement and engage with their customers online. Ultimately, Google hopes that this will make the web a better place for all.
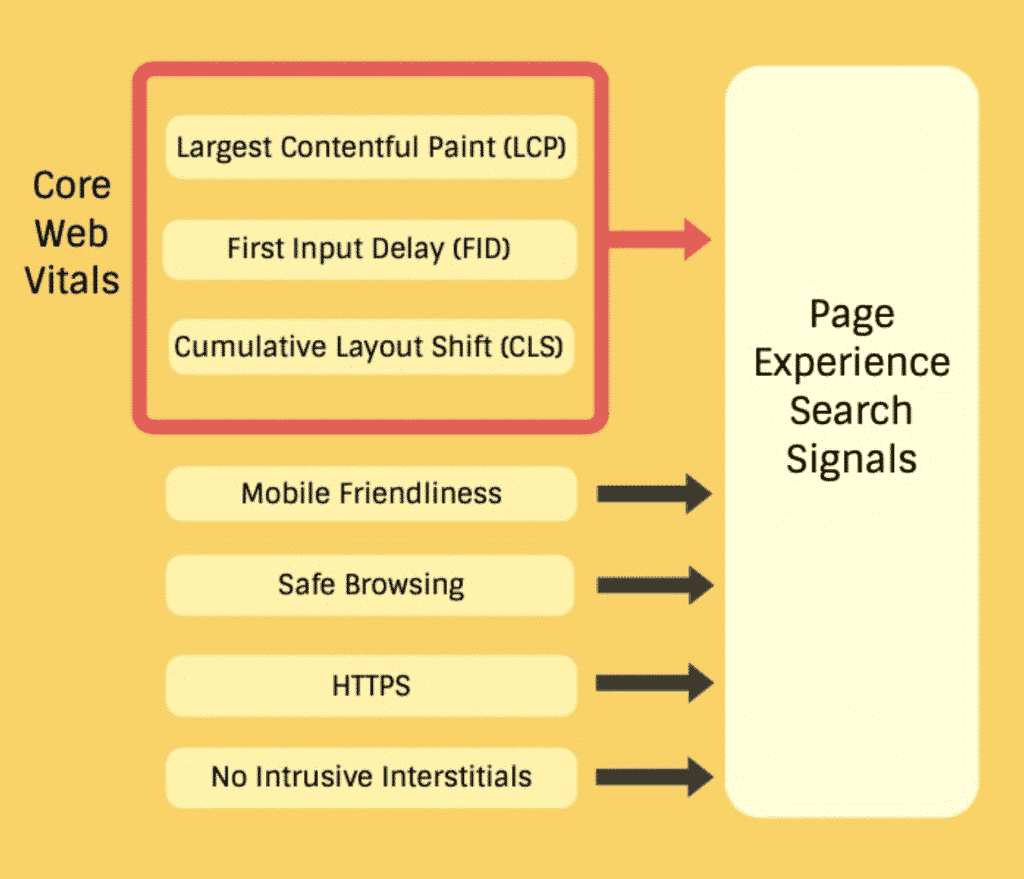
Although this development is important in concept and scope, many of its key features aren’t exactly new. It builds on a number of existing signals related to page experience: mobile-friendliness, safe browsing, HTTPS security, and intrusive interstitials. It combines these with Core Web Vitals, which were introduced by Google’s Chrome team earlier in May. As Google explained, Core Web Vitals is “a set of metrics related to speed, responsiveness, and visual stability, to help site owners measure user experience.”
These metrics are not static. As Google identifies and develops new aspects of page experience, more metrics will be incorporated into the algorithm as signals. So as time goes by, the algorithm will evolve with users’ expectations.
Let’s explore the signals that will impact your page experience, starting with Core Web Vitals:

Page Experience Signals
Core Web Vitals
Core Web Vitals are a set of real-world, user-centered metrics that measure critical components related to page experience. For example, they measure load time, interactivity, and the stability of content in the process of loading. Several tools can help you learn and monitor your Core Web Vitals, so you don’t have any excuse not to stay on top them.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) measures loading performance, or how quickly the “main content” (the bulk of the primary text or image) loads. To ensure that your webpage provides an excellent page experience, aim for your LCP to occur within 2.5 seconds of the page beginning to load. Four factors play an important role in LCP: slow server response times, render-blocking JavaScript and CSS, resource load times, and client-side rendering.
First Input Delay (FID)
First Input Delay (FID) measures interactivity, or how quickly the page reacts when a user first interacts with something on the page (i.e., when they tap on a button, click a link, etc.). If you want to ensure a good page experience, strive for an FID that is less than 100 milliseconds.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures visual stability, or whether page elements (images, content, buttons, banners, etc.) shift around or remain stationary as the page loads. An unstable page that shifts as it loads can be frustrating for users and may cause them to click on the wrong element. To optimize your page experience, try to reach a CLS score of less than 0.1.
Several common issues can cause a poor CLS score: images that lack dimensions; ads, embeds, and iframes without dimensions; dynamically injected content; web fonts that cause a Flash of Invisible Text (FOIT) or a Flash of Unstyled Text (FOUT); and actions that wait for a network response before updating the Document Object Model (DOM).
Mobile-Friendliness
If you don’t have a mobile-friendly website by this point, what are you waiting for? Do you imagine that cell phones and tablets are eventually going to go out of style? Not to burst your bubble, but mobile devices are here to stay. Mobile-friendly websites greatly improve the page experience for users on mobile devices, which is why this is such an important metric. To ensure that your website is flexible and can accommodate whatever mobile devices hit the market in the years to come, choose a responsive web design. And to determine if your website can be accessed from mobile devices, use Google’s Mobile-Friendly Test.
Safe Browsing
Nothing can ruin a page experience quite like a threat to your safety and security. Any sites containing malicious or deceptive content will be penalized by Google. (Fortunately, that has been the case for a long time now and is not new to this update.) Malicious content, such as malware, may attempt to harm a user or a user’s device. Deceptive content, such as social engineering, may trick users into doing something dangerous, like revealing private information or downloading harmful software. To test your website for safe-browsing issues, check out the Security Issues report in Google Search Console.
HTTPS Security
On a similar note, users will enjoy their experience on a webpage more if they know that the site’s connection is secure. Therefore, HTTPS is also a page experience signal. HyperText Transfer Protocol Secure (HTTPS) is an encrypted version of HyperText Transfer Protocol (HTTP), the primary protocol used to transfer data online. By choosing HTTPS for your website, you ensure that wrongdoers cannot seize and/or tamper with the communication between your browser and server. Use this test to check that your website’s connection is secure.
No Intrusive Interstitials
When you open a webpage, you want and expect to see that webpage immediately, right? Intrusive interstitials, which are a form of interruption marketing typically displayed right before a webpage’s expected content, can disrupt this basic desire by temporarily blocking the content. Most interstitials contain advertisements, surveys, newsletter signup forms, coupons, or other calls to action. Some are small (that doesn’t make them less annoying), but others are infuriatingly large. In fact, you may even come across an interstitial that spans the entire page and forces you to view an advertisement against your will. Clearly intrusive interstitials can downgrade a user’s page experience, so beware of them unless they’re absolutely necessary. For example, responsible interstitials regarding age verification or cookie usage are typically okay.

Recommendations & Ramifications
How can I assess my webpage’s Core Web Vitals?
Although most site owners and developers are familiar with concerns like mobile-friendly design, secure data transfer protocol, and intrusive interstitials, many are now learning about Core Web Vitals for the first time. If you’re uncertain how your site will fare (and how to address any issues that arise), check out these recently updated resources for more information:
Google has updated all of these tools so they now display Core Web Vitals information as well as personalized recommendations. In the future, your favorite external tool developers should include Core Web Vitals as well.
How will Google prioritize page experience vs. high-quality content?
Ideally, your webpage will boast an optimal page experience and high-quality content. But what if it doesn’t? After stipulating that all the elements of page experience are important, Google revealed, “We will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
So while page experience is important, content still reigns supreme. Even if your webpage has a dismal page experience, it can rank highly if it includes excellent content.
I heard page experience will impact Top Stories. Is that true?
Yes. Google’s Top Stories section currently only features accelerated mobile pages (AMP). Once the page experience ranking signal goes live, however, Google will incorporate the new metrics into their eligibility criteria for Top Stories. Furthermore, AMP will no longer be necessary to reach the Top Stories section, which will be open to any webpage. While this is great news for some, others (like those with AMP that currently feature in Top Stories) may consider it a setback. AMP no longer have the upper hand and will have to compete with all webpages to reach the Top Stories section.
When will this set of signals go into effect?
In the world of digital marketing, it can feel like we’re always one step behind Google’s algorithm updates – waiting for Google to confirm suspected updates rather than announce upcoming changes. However, this time Google announced the update well in advance. We don’t know exactly when the change will occur, but Google stated it will not happen before next year. In addition, Google will provide notice at least six months in advance. This gives web creators, developers, and business owners plenty of time to prepare excellent page experiences before Google rolls out the new ranking signals.
How can I improve my page experience?
Remember that there are seven primary components of page experience: loading (LCP), interactivity (FID), visual stability (CLS), mobile-friendliness, safe browsing, HTTPS, and no intrusive interstitials. To improve your page experience, measure and monitor these metrics first. Then, optimize them if necessary to enhance the page experience. Check out the following handy tools to get started:
- Several tools measure and report Core Web Vitals, including PageSpeed Insights, Chrome UX Report, and Google Search Console. Use this page to learn about your options.
- Not sure if your webpage is mobile-friendly? Check out the Mobile-Friendly Test.
- Ensure that your website offers safe browsing for users with the Security Issues report.
- While you’re at it, use this tool to check that your site’s connection is secure. If your connection isn’t secure, learn how to protect it with HTTPS.
- Do you use interstitials on your webpage? Review this guide to check that your interstitials don’t make your content less accessible to users.
We highly recommend that you use a comprehensive tool like Google PageSpeed Insights, which offers personalized recommendations. For example, when we analyzed our own website, we received the following suggestions:
Page Experience Recommendations for Mobile:
- Serve images in a next-gen format.
- Remove unused CSS.
- Ensure the text remains visible during webfont load.
- Reduce the impact of third-party code.
- Minimize main-thread work.
- Reduce JavaScript execution time.
- Serve static assets with an efficient cache policy.
- Remove unused JavaScript.
Page Experience Recommendations for Desktop:
- Ensure text remains visible during webfont load.
- Serve static assets with an efficient cache policy.
- Remove unused JavaScript.
As you can see, simply analyzing your webpage on PageSpeed Insights will give you a handy list of items to tackle to optimize your page experience. You may also wish to compare your website to your competitors’ to better understand your prospects.
How big of an update is this?
Quite simply, we don’t know yet. Until Google implements this update, we won’t know the extent or significance of the changes.
Some people are saying that because the majority of the elements are already included in the algorithm (they’ve just been repackaged under a new name – “page experience”), we shouldn’t expect a huge disruption. And it’s important to keep in mind that page experience is just one of hundreds of signals that Google takes into account when it generates search results. So even if your website’s page experiences are still pitiful by the time the update rolls out, they shouldn’t tank your search rankings. Finally, remember that this is a page-level update. Focus on your most valuable pages first to ensure they’re ready for the change.
Page experience may require you to rethink the way you build websites. Most developers are already aware of the importance of mobile-friendly design, HTTPS, and avoiding interstitials; moving forward, it will be critically important that they also pay attention to the Core Web Vitals: LCP, FID, and CLS.
We’ve got at least six months to go – so take advantage of this long waiting period, and work on making all of your webpages as efficient, effortless, and user-friendly as possible.
If you’re hoping to build a beautiful, effective website that ranks highly on Google, contact 417 Marketing for help. Our team of knowledgeable, creative, and passionate professionals specializes in SEO, web design and maintenance, and Google Ads, and we have successfully completed over 700 websites since our inception in 2010. Click here to contact us and learn more about what we can do for your company.


