They say that “less is more” when it comes to graphic design, but is simple web design really best? To put it simply: yes. And while I’m tempted to leave it at that, a grand statement is useless without the evidence to back it up. So . . .

In August of 2012, Google researchers discovered that users judge whether or not a website is beautiful in less than one second (1/50th-1/20th of a second, to be exact). They also found that websites deemed “visually complex” were consistently rated less beautiful than those with simple web design. Websites with layouts commonly associated with sites of their subject category (known as “highly prototypical” sites) that also utilized simple web design were rated the most beautiful, according to the same study.
So what is a prototypical design?
Proto refers to the “original” or “first” of something.
Typical is defined as “characteristic of a particular person or thing.”
Together, they describe the basic mental images your brain creates in order to categorize the world around you. These images are like templates that help you make sense of how things should look and feel based on their similarity to things you’ve interacted with in the past.
What does that have to do with web design?
Take a moment now and think about websites. You can break websites down into various categories. There are social networks, blogs, news websites, e-commerce, etc., and all of these can be broken down further. Take e-commerce—you can break that down into sophisticated designer jewelry, affordable clothes for teen girls, supplies for the outdoors, and so on and so forth.
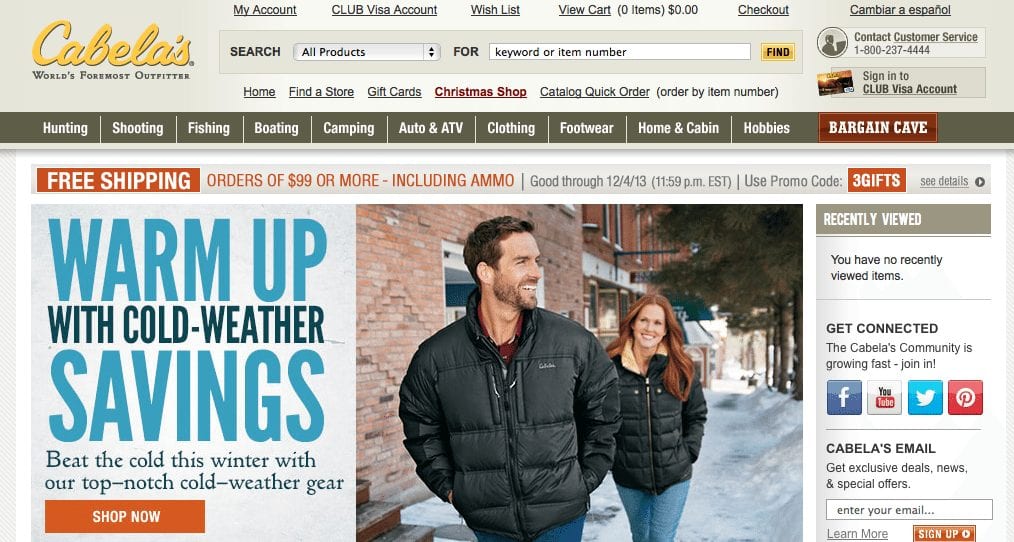
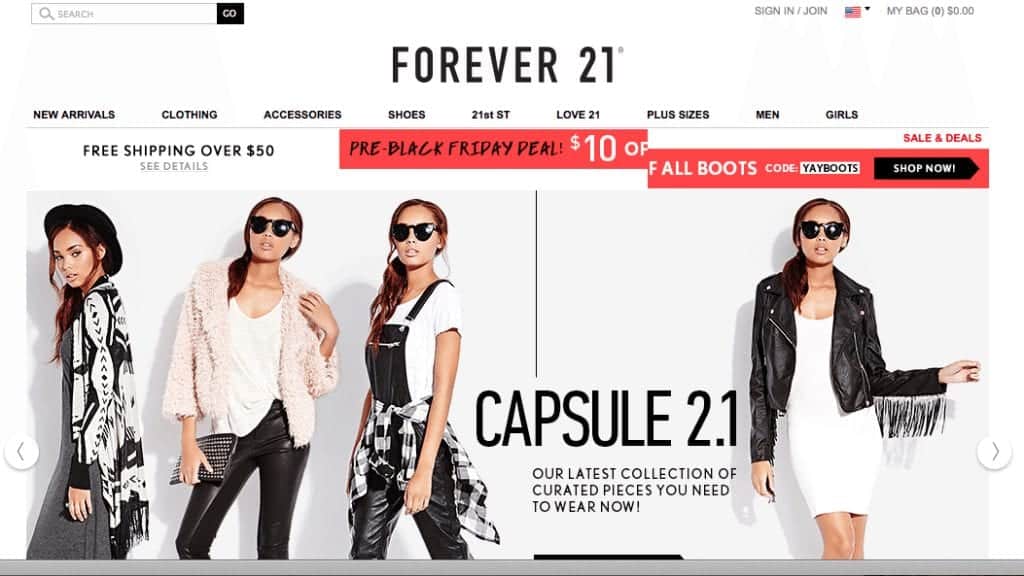
Strangely enough, most e-commerce sites look vaguely similar despite their widely varying content. If you ignore the fonts, colors, and graphics, the website that sells affordable clothes for teen girls looks a lot like the website that sells outdoor supplies. They both have a logo at the top and a header with tabs (each listing a category of items). If you hover over the tabs, they expand and offer details. There’s a search box and a link where you can sign up to receive promotional e-mails. Although they each have a distinctive style, they share a similar layout. That layout is what you expect when you go to an e-commerce website. It’s a prototypical layout.


Why is being prototypical a good thing?
Typical isn’t a very appealing word, I know. Who wants to be typical when they could be original and exciting? But if you’ve learned about cognitive fluency, you know that our brains like to chew on things that are easy to think about. So when you come upon a prototypical website and you instinctively know what you’re looking at, how to navigate your way through it, and what you can expect as you start clicking, you have a positive reaction. This is also a result of the mere-exposure effect, a psychological phenomenon in which people prefer things because they are familiar with those things. Because (by definition) we’re familiar with prototypical web design, we tend to prefer it as well.
So I should just copy other people’s websites?
No. Instead, look for common elements on websites that are similar to yours in purpose (if you have a blog, look at blogs, etc.) and think about why those elements are so popular. If they have a good purpose, consider using them in your website’s design. Don’t simply copy what others are doing.
Once you have a basic layout that employs the best design elements (elements that will likely be prototypical), establish your own unique style and don’t be afraid to think outside the box.

. . . weren’t we talking about simple web design?
Yes! Let’s cycle back. We began by establishing that prototypical, simple web design is best, so now that you know what prototypical means and why it’s beneficial, let’s look at simplicity.
A team of researchers from Harvard, the University of Michigan, and the University of Colorado studied users’ first impressions of website aesthetics. Their study found that the more visually complex a website was, the less it appealed to participants. The scientists believed that they found simple web design more beautiful partially because their brains didn’t have to work as hard when looking at the sites with simple web design. As I said before, our brains enjoy relaxation.
When confronted with many colors, design elements, fonts, images, etc., our retinas have to work a lot harder to send the visual information to our brains. Wouldn’t it be better if, instead of bombarding our eyes and brains with a mishmash of web design, a website contained only essential design elements? And if those elements communicated effectively, we wouldn’t need all of the clutter and chaos. That’s the essence of simple web design.

Why do our brains dislike working?
It’s not that they dislike working—it’s that their capacity is limited. As psychologist George A. Miller determined, adult brains can only store 5-9 pieces of short-term memory at once. Our short-term, working memory takes care of many essential daily tasks like focusing our attention, resisting distraction, guiding our decisions, manipulating information, and temporarily storing information. So when an e-commerce website with a complex design overwhelms your working memory with special offers, product images, product descriptions, sales, e-mail subscriptions, coupons, and more, your brain becomes frazzled and stressed out.
If the site is prototypical and has simple web design, on the other hand, there is less information to process and your long-term memory can help out because it’s already familiar with the prototypical design. That’s why simple web design is so effective.
So I should . . . ?
Just keep it simple!


