Although their breadcrumbs were eaten by a bird and they were nearly eaten by an old witch, Hansel and Gretel’s seemingly clever idea survives today. No, we don’t use breadcrumbs to find our way home (we have cellphones for that), but we do use them to find our way back to the home-pages of websites. Digital breadcrumbs are a handy way to keep track of your location online. If you’ve never heard of breadcrumb navigation, don’t worry; it’s very easy to understand and use. But despite its simple size and function, breadcrumb navigation can greatly enhance your users’ online experience and optimize your website for search engines.

What is breadcrumb navigation?
Even if you don’t know the name, I’m certain you’ve seen breadcrumb navigation before. The font, size, or symbols may have been different, but it probably looked something like this:
Website > Section > Webpage
Look familiar? If you wanted to make a breadcrumb navigation for breadcrumbs, it would look like this:
Bakery > Bread > Breadcrumbs
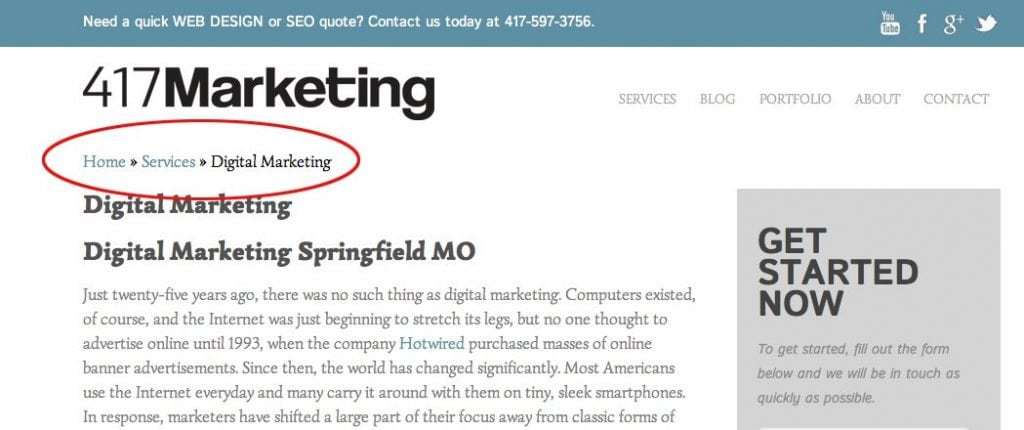
Getting the idea? Here’s an example of breadcrumb navigation taken from the 417 Marketing website:

As you can see, the page furthest to the right (“Digital Marketing” in this case) is being viewed currently and it was found on the page “Services,” which was found on the homepage. They’re like documents or folders nestled into other folders. The link furthest to the left will be the biggest folder and is often either named “Home” or the title of the website, like “417 Marketing.” It’s kind of like a family tree, but with only one parent for each child. You start with the youngest generation on the right but you can trace it back, ancestor by ancestor:
Great-Grandmother > Grandmother > Mother > Girl
Breadcrumbs can be location-based, path-based, or attribute-based. Location breadcrumbs show where the page is located within the website’s hierarchy. If your website has a big family tree, these static breadcrumbs will be very useful. Path breadcrumbs are similar because they also show where the page is located, but they are dynamic, not static. They change based on the path the user took to get to their current page. Attribute breadcrumbs, on the other hand, give information that categorizes the webpage.
And of course, all breadcrumbs except the current page are linked for easy access.
Why and When is Breadcrumb Navigation Useful?
Breadcrumbs are a great way to help users navigate within your website. A breadcrumb shows the viewers where they are within the website and also helps them easily jump back to previous sections without repeatedly clicking their brower’s “back” button.
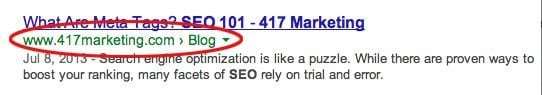
Breadcrumbs are especially useful to users who have landed on your webpage from an outside source (a search engine, Facebook, etc.). Although they’ve entered through an interior page, they may be interested in viewing higher-level pages. The breadcrumb links will tempt them to explore the website further, reducing your bounce rate.
It’s also perfect for e-commerce websites, so that customers can easily search for similar products based on hierarchy and attributes.
Although it can be used on any website with interior pages, breadcrumb navigation is most useful on very large websites with numerous interior pages arranged in a hierarchy. Its linear structures works best when your pages are categorized neatly and don’t have more than one parent category.
Breadcrumb Navigation and SEO
If used correctly, breadcrumbs are also very useful for search engine optimization (SEO).
First, breadcrumbs help both users and search engines understand your website’s structure. This is essential to improving usability as well as increasing your ranking on search engines. Because breadcrumbs are links (an important part of Google’s page ranking algorithm), you can be sure that their web crawlers will pay attention to them and use them to verify the site’s hierarchy.
Second, Google appreciates breadcrumbs so much, it incorporates them into search rankings. If you use breadcrumbs within your site, Google will use them to confirm its spiders’ results.

Third, you can optimize your anchor text by including keywords when possible. However, this should only be done if it makes sense. Usability is far more important than keywords when it comes to breadcrumb navigation. If your keyword makes sense as a category, however, go ahead and use it.
Considering how small they are, breadcrumbs can be very beneficial to your site. Not only will they help users find their way around, but they’ll also help you find your way around search engines. For more helpful advice regarding SEO and web design, keep following the 417 Marketing blog.


